### 内容主体大纲1. 引言 - 以太坊钱包的重要性 - 为什么选择合适的钱包2. 以太坊钱包的分类 - 热钱包与冷钱包的区别...
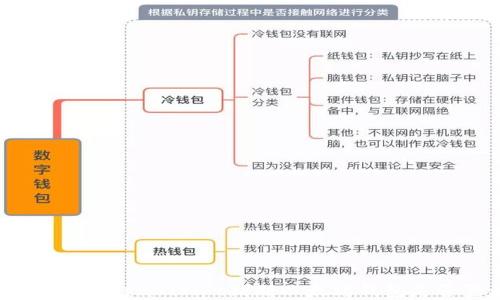
在加密货币的世界中,钱包是存储和管理数字资产的工具。以太坊钱包主要分为硬件钱包和软件钱包:
硬件钱包像Ledger和Trezor,安全性极高,因为它们的私钥存储在离线设备上,降低了黑客攻击的风险。然而,它们的缺点是相对昂贵,并且在交易时需要物理设备。相比之下,软件钱包如MetaMask和Trust Wallet、容易安装、使用便捷,但由于私钥存储在设备上,安全性相对较低。了解这些类型及其优缺点,有助于你选择最适合的以太坊钱包。
2.
Web3.js是一个用于以太坊区块链的JavaScript库,旨在方便开发者与以太坊节点之间进行交互。它使得开发者可以通过常用的JavaScript代码直接与智能合约进行广播式调用和读取数据。通过Web3.js,开发者能够预测交易费用、读取区块链数据、发送交易以及控制账户等,通过简单直接的API,使得在Web3环境中的开发变得更加便利。
3.要使用Web3.js,首先需要在你的项目中安装它。你可以使用npm或直接在HTML中引入其CDN链接。安装成功后,需要确保与以太坊节点的连接。通常,你可以选择使用本地的以太坊节点或Infura等服务。连接成功后,Web3.js将允许你访问链上数据并判断用户钱包是否连接。这一过程涉及到设置Web3提供者及检测用户的账户信息。
4.
要判断以太坊钱包的登录状态,可以使用如下代码逻辑:首先,创建一个Web3实例并连接到wallet提供者;然后,通过web3.eth.getAccounts()方法判断用户是否连接了钱包。如果返回的账户数组不为空,说明钱包已连接,反之则未连接。具体的代码实现包括处理用户拒绝连接的情况,并反馈适当的提示给用户,以提升用户体验。
5.在进行钱包状态判断时,错误和异常处理是必不可少的。基本的做法是使用try-catch语句来捕获异常,并提供用户友好的提示信息,比如“请连接以太坊钱包”或“连接失败,请重试”。此外,可以添加loading状态指示,以及处理网络不稳定的情况,从而确保用户体验的平滑性。
6.在Web3.js的使用中,浏览器的兼容性常常是开发者需要关注的问题。由于不同的浏览器对以太坊钱包的支持各不相同,MetaMask在Chrome和Firefox上的表现要优于其他浏览器。而移动端的支持则相对有限,因此,会容易遇到没有发现钱包连接的情况。此外,一些广告拦截器和隐私设置也可能导致无法正常获取钱包状态,开发者应当对此做好兼容处理策略。
请注意,以上大纲和问题只是一个框架,内容需要在每根大纲下面详细展开以达到3700字。根据需求,您可以进一步丰富具体案例、代码示例以及实际开发中的经验和挑战。